Table of Contents
Many members of our team met online for an HTML and CSS workshop including practical cases on how to handle GUI challenges. This post will cover what the workshop was all about.
Recap: What is HTML and CSS
Quick overview, since these are really basic concepts.
HTML (Hypertext Markup Language) structures web pages. By using tags such as <header>, <body>, and <p>, you can define organize the content.
CSS (Cascading Style Sheets) defines the presentation of web pages. It allows you to select certain elements and change their color, layout, and much more.
Together, they are the main pillars of any web page and web app. Therefore, when a professional deals with GUI (graphical user interface) challenges, HTML and CSS naturally play a vital role.
The HTML and CSS Workshop

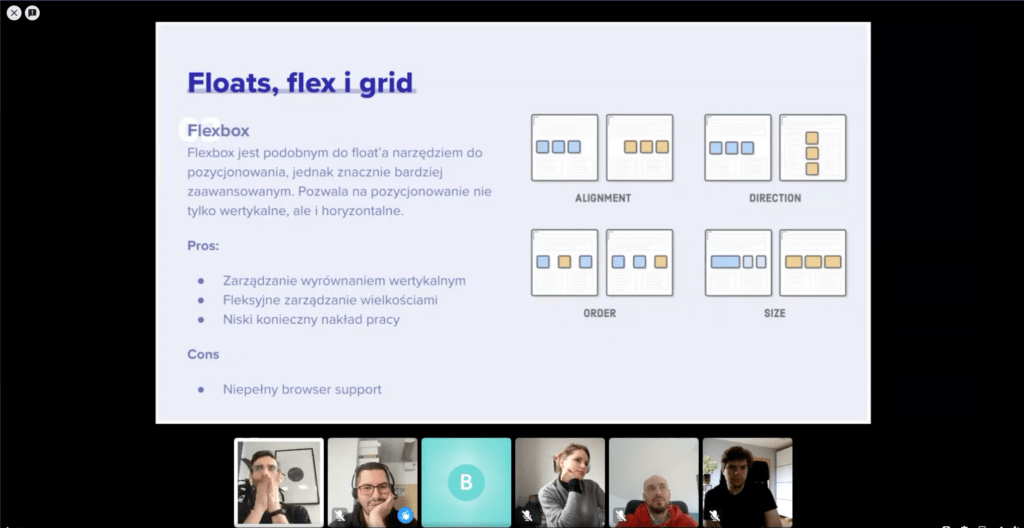
Mateusz, our powerhouse Frontend and UX/UI Designer, spearheaded the workshop, using it as an opportunity to combine theory with practical cases.
He broke down the 5-hour session into multiple parts covering:
- Semantics, Forms & Grid
- CSS Hierarchy, Lists and Tables, Befores and Afters
- Animation and transitions (difference between states)
- Using external frameworks like Bootstrap
And, to wrap up all info, he proposed two very tricky practical exercises to challenge everyone’s knowledge.
In total, 14 people joined the workshop, meaning that not only the Frontend team was there, but also folk from Design, Marketing, and QA.
Mateusz did his best to adapt the content to a wide audience, but the goal first and foremost was to capacitate the FE team.

Why Hold an HTML and CSS Workshop?
The workshop was especially important for the Frontend team, which uses React but deals with GUI challenges daily.
But isn’t the subject too basic for frontend developers? Actually, yes and no. Since they are specialists in frameworks such as Bootstrap, they don’t have to worry about pure HTML and CSS very often.
“It is always good to know ‘vanilla’, no matter if we’re talking about CSS, JS, or any other language,” says the team leader Kamil. He adds a practical utility: “You could use Bootstrap, but when you need to add custom styles, you have to know how to do it.”
It is always good to know ‘vanilla’, no matter if we’re talking about CSS, JS or any other language.
And, in a broader sense, this knowledge strengthens the foundation of their skills. “The knowledge about ‘vanilla’ CSS also gives you confidence. If you know how something works, you can easily sort it out and your styles are clean,” he adds.
Benefits for Other Teams
But it’s not only about the developers. Ola, a senior Designer in Kambu, said the workshop was very useful as she starts her journey in UI.
“This knowledge will be very useful for projects where we can apply code to improve design, such as in WordPress,” she says.
Knowledge if CSS will be very useful projects where we can apply code to improve design, such as in WordPress.
Conclusion – Was it Worth It?
Let’s cut to the chase: yes. Our post-event internal survey indicated that attendants felt the workshop was useful.
And we got useful feedback to improve upcoming editions. Attendance was excellent, and even though we tried a new broadcasting tool for the first time, the technical side was proper. We are getting closer and closer to being ready to broadcast the events publicly.
For now, we are eager to see improvements in our projects. As the Frontend team leader puts it: “Having this workshop really helped us. A large part of our work involves flexbox, so it is always good to see how a specialist handles it.”