Table of Contents
Here at Kambu, we have used React extensively for many years. It’s often the go-to choice for a robust UI JavaScript library. But we often hear the question “should I use React?” from colleagues and partners.
It’s important to always be on the lookout for newer and better technologies. So we ask ourselves the same thing: why do we use React right now? Should we evaluate other libraries (spoiler: always!).
For this blog, I talked with our React team and gathered their thoughts on the ubiquitous UI JavaScript library.
What is React?

React is a front-end JavaScript library focused on UI (user interface). It divides the UI into components, which can be easily manipulated and reused.
Also known as ReactJS or React.js, it was created by a software engineer from Facebook back in 2011 and released as open-source two years later. It’s now maintained by both Facebook and the community at large.
It’s important to dispel any confusion: React is not a fully-fledged JavaScript framework. Unlike Angular, Vue, and other JavaScript frameworks, React focuses on rendering the UI.
As a result, it’s very common to utilize other libraries together with React to create applications.
Who Uses React?
You can find examples of React in use in major sites such as Netflix, Reddit, BBC, Twitter, and Airbnb. And, of course, Facebook.
Now, time for some numbers.
Developers Statistics
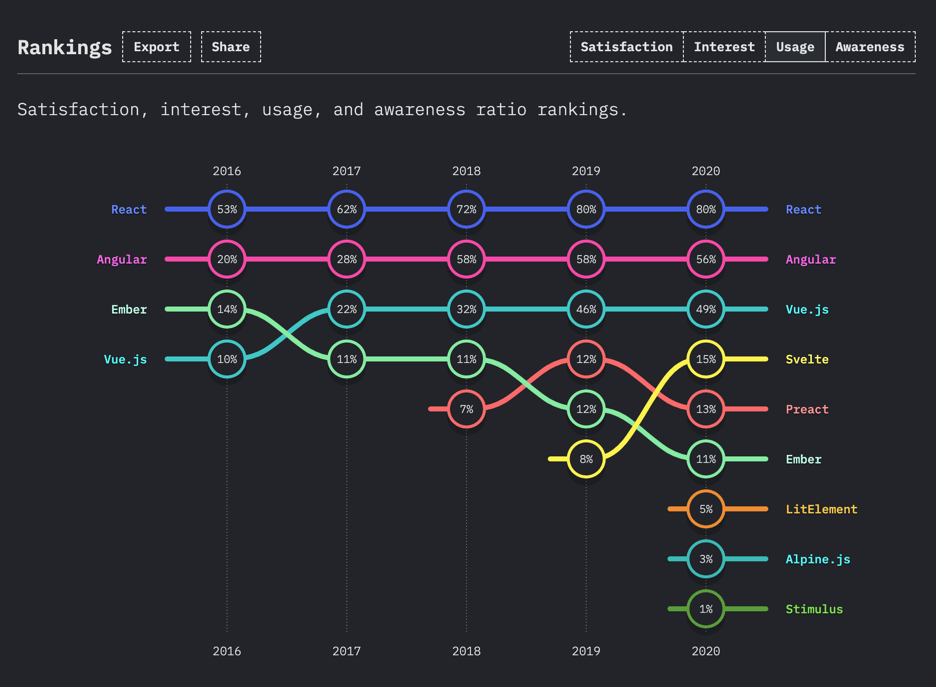
The State of JS study, which interviewed over 23,000 developers in its 2020 edition, places React at the top spot of most used front-end technologies. For the fifth year in a row!

React ties with Angular and Vue.js in terms of awareness (100%), which is not surprising given the trio’s age.
It’s worth noting that Svelte has been gaining traction, with first place in satisfaction and interest. The latter could be explained by the freshness of Svelte.
Download Data
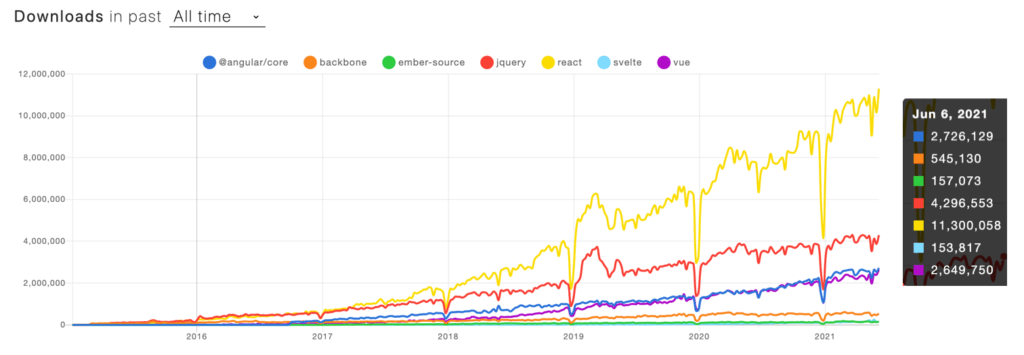
Data from npm shows that React vastly outpaces Vue and Angular in the number of downloads.
React is now downloaded more than 10 million times a week.

| npm packages | Weekly downloads (Jun 6th, 2021) |
| react | 11,300,058 |
| jquery | 4,296,553 |
| @angular/core | 2,726,129 |
| vue | 2,649,750 |
| backbone | 545,130 |
| ember-source | 157,073 |
| svelte | 153,817 |
On Github, the react package is used by over 6,7 million repositories.
If you still ask yourself “should I use React”, that’s great! You already know it depends on your needs. Let’s try to narrow it down.
What is Special About React?

Some aspects that make React stand out:
Virtual DOM
React is very known for its use of the Virtual DOM. The DOM (Document Object Model) dictates how the webpage is organized.
If we think about simple HTML, it would be the <title>, <h1>, <p> and other tags, disposed hierarchically. React manipulates DOM in a smart, efficient way.
Reacts keeps a virtual copy of the DOM in memory only (not to the user). When there’s a change, React first renders it in the virtual DOM and checks for any difference in the real DOM.
These are the changes that, in effect, will be rendered. Not all the DOM, but only the nodes with updates.
JSX
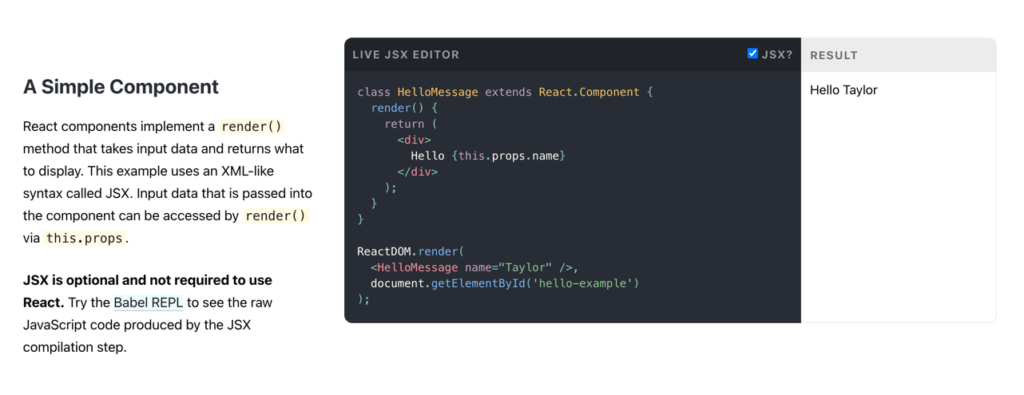
JSX is a Syntax that combines JavaScript and HTML.
It’s not required, but the use of HTML helps when manipulating the DOM.
Example from the React website:
With JSX
const element = (
<h1 className="greeting">
Hello, world!
</h1>
);Without JSX
const element = React.createElement(
'h1',
{className: 'greeting'},
'Hello, world!'
);React Native
React Native is an open-source framework that expands React to mobile platforms.
It builds upon React but has differences that make it compatible with Android and iOS devices.
For instance, it uses native components instead rather than web components.
Should I Use React? Developers On Pros and Cons
1. React is Ideal For Frequent UI Changes
Powered by the use of the Virtual DOM, React manages to changes the DOM tree quickly and in an efficient manner.

“React is very well optimized in terms of UI changes, making it ideal for applications that require frequent changes in the user interface and in the application state.”
Szymon, React Team Leader
2. React is Flexible
React can be used to develop a myriad of applications, not only on the web.

Mateusz, React Developer
The key feature of React is the flexibility. It is used for web development but also you can build mobile apps with React Native.
It’s even possible to implement server-side rendering if we need to support the page SEO.
3. Built For UI, But Solves Many Problems
React is also built for scaling.
The Virtual DOM helps improving performance, the reusable components assist in cleaning the code.

React solves problems like performance, data management and code cleanup.
Marcin, React Developer
4. Good Organization By Design
In the long run, the use of components also helps organize the project. Cleaner code, cleaner files, clear structures.
Also, the React documentation is not only about code. It also delves into concepts and reasoning behind the implementation of the library, making it easier to absorb.

React uses internal state in components, making the project much more organized, and has good documentation.
Joanna, React Developer
5. Boilerplates Are A Challenge
Using React in tandem with multiple other libraries can raise challenges. Configuring, initializing, and managing libraries will generate boilerplates quickly.
These should be managed sooner rather than later to not create bottlenecks.

When we use more complicated structures, you have to write extra code which is repeated in multiple places to accomplish the main functionality.
Piotr, React Developer
6. Easy to Learn
As far as JavaScript libraries go, React is not hard to learn.
The community is vast and supported by good documentation (at least for React itself). Additionally, the JSX syntax makes it easy to picture the DOM while writing code.

When you know how JS works, then learning React is really easy and you can build applications very fast.
Kamil, React Developer
However, it must be noted that this ease of learning can be. As a library, React does not dictate how the application architecture should be.
A new developer might get used to creating functional, but poorly thought-out systems that don’t scale at all.
7. Some Good Packages Are Obsolete
React’s community is strong and prolific, but every so often good packages end up abandoned or poorly documented.
If Facebook would take over more packages, they would receive official support and documentation.
One example is React Core, which supports integration with Bootstrap and Material-UI libraries. While very powerful, it’s not updated as often as it could be, making it less reliable.
Conclusion

React has been around for almost a decade, making it a mature technology. At least as programming technologies go! The answer to “should I use React” depends on your project needs, but it’s surely a good place to start.
We have to remember it’s not the only UI JavaScript library. That’s why we always prefer to take a step back and reflect on how the current stack will fare in the future.
The front-end stack presents more and more options, which is both exciting and daunting. If you have a project and are unsure where to start, let’s discuss how to hire a front-end team.