Table of Contents
Have you ever heard of ASP.NET Core backends built on top of the microservices architecture? Have you ever heard of Microsoft Azure? Have you ever heard of React? Have you ever heard of Terraform? Have you been looking for a way how to combine all of these into high-performance, reliable, stable, astonishing applications? If the answer to at least one of these questions is yes then this article series is going to be for you.
Simply put, we are going to build together a solution using a stack consisting of:
- React frontend
- ASP.NET Core backend on top of microservices architecture
- Relational database (Microsoft SQL Server)
- Microsoft Azure
- Infrastructure as a Code (using terraform)
- Azure DevOps
As there are some pretty good names on technology stacks, I have not found any good name for this one, so, that’s why I have come up with a brand new stack name for this one.
Ladies and gentlemen, I present to you the DART Stack.
- D – dotNet (.NET Core)
- A – Azure
- R – React
- T – Terraform
If you are a frontend developer, backend developer, DevOps engineer, or full-stack developer – well, this article series is for you! We are going to build a solution and have a detailed look at every part of it. In the end, we are going to deploy it to Azure onto multiple environments using the IaaC approach via Terraform.
No worries, everything is going to be held in a public GitHub repo. If you are super busy, you can use it to have a quick reference. In order to understand every part of the code, we are going to write, go through the article series.
Motivation
We (as a Kambu company) have built multiple successful applications tailored to our client’s needs (read some case studies). Most of the newest solutions we have delivered were built on top of the microservices architecture and hosted on the Azure platform. There are multiple articles, courses, books on how to build backend, or frontend applications.
This time, we are trying to combine everything into one, pretty long article series which you can use at any time, to have some reference. We are going to put a lot of standards together with best practices followed in our company which made our applications so successful, stable, fast and reliable.
The Problem
In order to understand every part of the DART stack well, we need to come up with some kind of a problem. An application is always part of some kind of solution. Our problem is going to be pretty simple. The client comes up to us and says:
“I would really like to improve the feedback culture in my company. It would be really good to also have a single place where I can hold all of the most important employee data. I would like every employee to go to some kind of system, log in, and give some kind of magical points which at the end of the year can be exchanged for some kind of bonuses”
For the sake of the article series, we need to give our ‘client’ a name – that’s because this person is really going to have a huge impact on the problems we are solving.
Meet Paul – the Product Owner!
To cut the product design process and go to the most important parts for this article series we have already had multiple meetings with Paul, and he agreed to the solution we have presented.
Paul told us – “go, guys, you have the green light, this looks pretty good!”
The Solution

Ladies and gentlemen, I present to you the ‘Kudos Air’ – a solution to our problem!
Business Logic
Kudos Air is going to be a web solution. Simply, every employee can (and should) log in to the application.
Inside the application, every user is going to have a dashboard consisting of three main components: kudos feed, account balance, and the most popular hashtags. It will be possible for every user to give some kudos to specific users and attach any possible hashtag to it.
To make it easy to understand – at the beginning of the month, every user is going to get 100 points. If the user does not give out all of the 100 points, at the end of the month they are going to disappear. Users cannot give out received points from other users. Only points received from other users are going to be kept on the account for the next month.
Additionally, system administrators can set up each user’s sensitive data, such as date of birth and current contract details.
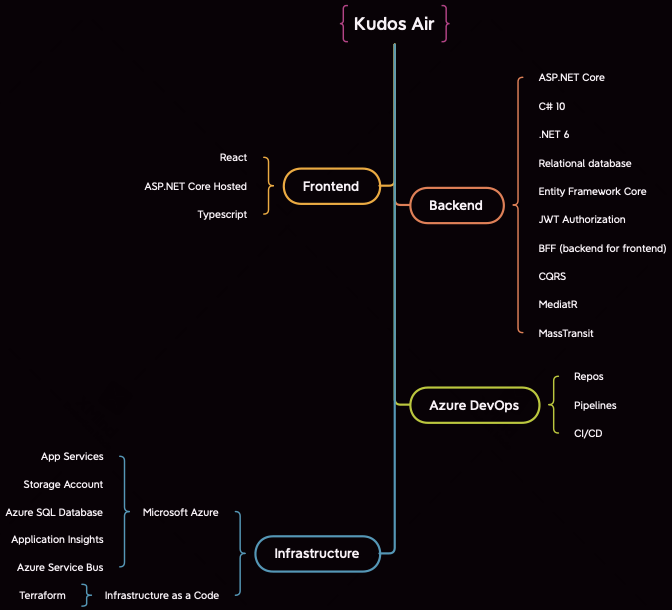
Technical Overview

Frontend
In order to start implementing the solution, let’s first talk about the technical details of it.
For the frontend, we are going to use the React framework hosted on the ASP.NET Core app. To minimize the number of bugs, errors and reduce the development time, we are going to use Typescript instead of pure JavaScript. For the sake of the article and to speed up the development of our frontend application, we are going to use the Semantic UI React component library. We don’t want to waste our time styling the components.
Backend
The backend application is going to an ASP.NET Core Web API using the latest .NET Framework, which is .NET 6 with the C# 10 language version.
We are going to persist our data into the relational database (Microsoft SQL Server in this case) and to perform operations on the database we are going to use the Entity Framework Core ORM. We will use the Command and Query Responsibility segregation pattern to have our code pretty simple and divided into small blocks. The MediatR library is going to help us achieve the CQRS pattern. For the authorization, we are going to use the JWT.
In order to communicate between microservices and react to the events, we are going to use the MassTransit library.
Infrastructure
Our whole infrastructure is going to be deployed to Microsoft Azure using Infrastructure as a Code approach by preparing some terraform scripts. We are going to use Azure App Services, Storage Account, Azure SQL Database, and Application Insights.
In order to communicate backend services and support event handlers, we will use Azure Service Bus.
Azure DevOps
To hold our code, interact with the solution infrastructure, run CI/CD pipelines we are going to use Azure DevOps. That’s because Azure DevOps is a really recommended, easy-to-use tool which is totally aligned with Azure.
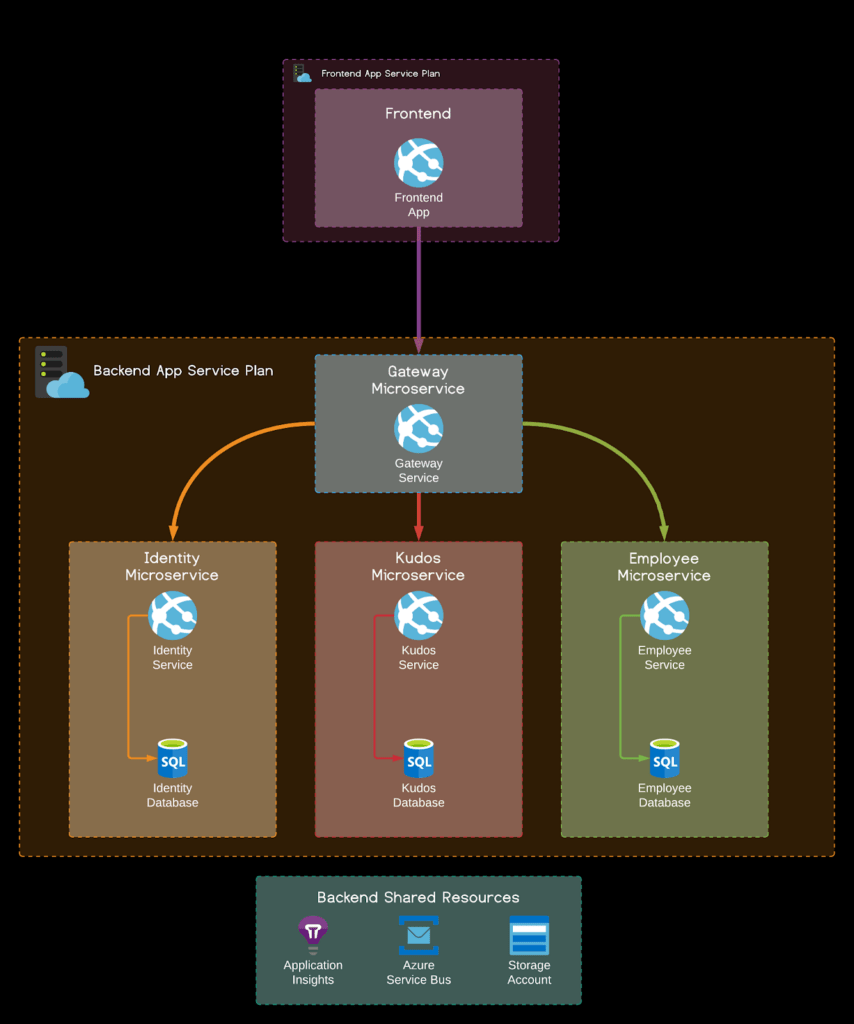
Application Architecture

The frontend application – as mentioned above – is going to be hosted on ASP.NET Core, so we are going to deploy it to the Azure App Service hosted on a dedicated App Service Plan.
The backend is going to be built on top of the microservices approach. We are going to use a database-per-microservice approach, which means, there is going to be a separate database for each service. There is going to be a dedicated App Service Plan for the backends services.
Microservices
We are going to have 4 microservices.
Gateway Microservice
What the heck is that? As we are going to use a backend for the frontend approach, we want to make it as simple as possible for the frontend app to communicate with the backend.
The gateway service is going to receive requests from the frontend, pass them to the proper microservice and give the response back. This way, the frontend app only needs to know how to get to the gateway service and then the backend can do anything it wants with the request.
Identity Microservice
The identity microservice is going to be responsible for holding users’ credentials, providing and validating JWT tokens.
Additionally, we are going to persist their basic user data such as first name, last name, and email address.
Kudos Microservice
The kudos microservice will be responsible for managing every user’s points account balance. In this service we will put our logic for giving, receiving, resetting points.
Employee Microservice
As Paul said, he would also like to persist some employee data.
Employee microservice is going to handle all employee-sensitive data.
Backend Shared Resources
As mentioned in the technical overview we are going to use the Application Insights service to monitor the application (logging mechanisms and stuff), Azure Service Bus to communicate between microservices, and Storage Account to persist some files.
Summary
In this article, we have ‘designed’ our solution and got to know how we are going to implement it. In the next article, we will take care of setting up the backend services.
Stay tuned!